User Interface (UI) and User Experience (UX) design are crucial elements for creating a successful digital product. With Adobe XD, designers can create intuitive, visually appealing designs that enhance the user experience. In this post, we’ll discuss some of the best principles of UI/UX design using Adobe XD.
1. Keep it simple and intuitive
One of the primary goals of UI/UX design is to create an interface that is easy to use and understand. When designing, keep in mind that users should be able to navigate your interface without confusion or frustration. Use clear and concise language, visual cues, and simple iconography to help guide users through the interface.

2. Design for accessibility
Accessibility is an essential consideration in UI/UX design. When designing for accessibility, consider users with different abilities, such as those with color blindness or visual impairments. Use high-contrast colors, clear typography, and avoid using color as the only visual cue.

3. Consistency is key
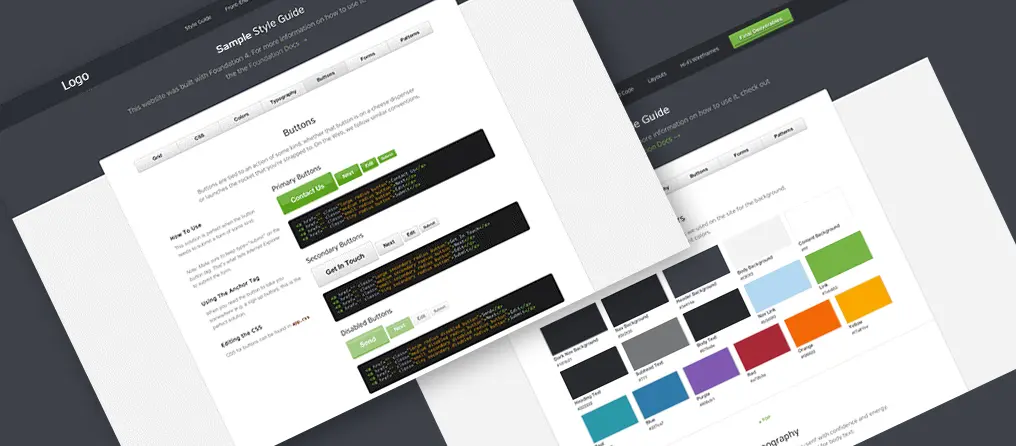
Consistency is critical in UI/UX design. Ensure that elements such as typography, button styles, and color schemes are consistent throughout the interface. Consistency creates a sense of familiarity for users, making it easier to navigate and understand the interface.

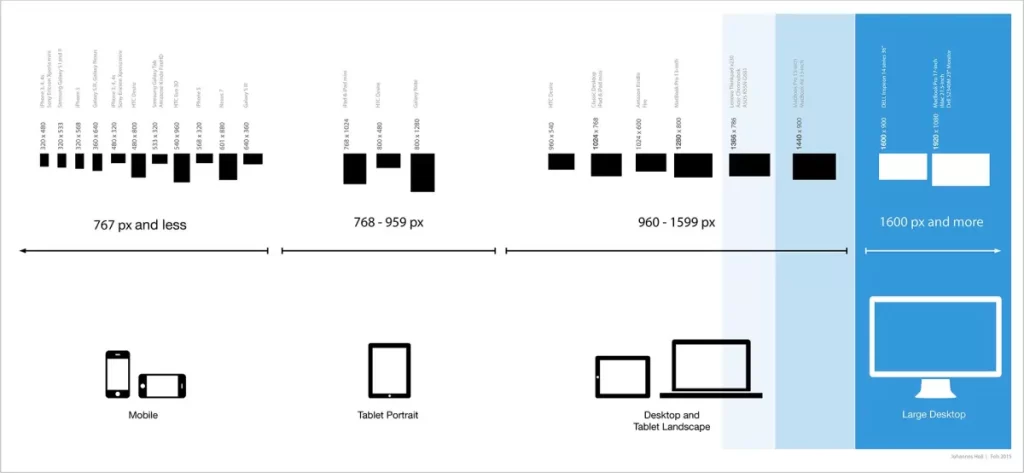
4. Design for all screen sizes
Designing for different screen sizes is essential in UI/UX design. With Adobe XD, designers can preview their designs in real-time on different devices, making it easy to test how designs will look on various screens. Ensure that the design is responsive and adjusts to different screen sizes without losing functionality or visual appeal.

5. Test and iterate
Testing and iteration are crucial in UI/UX design. Test the interface with real users to identify pain points and areas for improvement. Use the feedback to iterate and improve the design.

Here’s a video of a great YouTube tutorial for Adobe XD that covers the basics of UI/UX design:
Title: Free Adobe XD Course | User Experience Design Essentials Tutorial | UI UX Design
Channel: BringYourOwnLaptop
Link: https://www.youtube.com/watch?v=f2K1jmjj5pM
In this tutorial, Daniel Walter Scott who is Adobe Certified Instructor & Adobe Certified Expert walks you through the process of designing a user interface in Adobe XD. He covers the basics of UI/UX design principles, including color theory, typography, layout, and responsive design. Throughout the tutorial, he provides tips and tricks for creating a visually appealing and functional interface.
I hope you find this tutorial helpful in learning the basics of UI/UX design using Adobe XD!
The Conclusion…
In conclusion, Adobe XD provides designers with a powerful toolset for creating intuitive, visually appealing UI/UX designs. By following the principles of simplicity, accessibility, consistency, responsiveness, and iteration, designers can create digital products that are easy to use, functional, and visually appealing. By keeping these principles in mind, you can create digital products that users will love.